Note : This is just a checklist for myself & for people who have a bit of experience with WordPress & website optimisation in general. This is a not a full guide/tutorial.
Recently, I had to optimise & increase the speed of an e-commerce store I was working on. (Built on WordPress/Woocommerce)
I thought It would be better to note down everything I did as a checklist for future.
The Checklist
- Optimise Images for web (I usually optimize them using Photoshop & then run them through Image Optim. However you can do it online or using a wordpress plugin)
- Clean your WordPress Database (Used WP Rocket but you can also do it with the free WP Sweep)
- Use a caching Plugin / Add caching code to your .htaccess (Used WP Rocket but you can use W3 Total Cache & also use this tutorial)
- Defer JavaScript Loading (Used WP Rocket but Autoptimize does an awesome job too)
- Minify HTML/CSS/JS (Used WP Rocket but Autoptimize does an awesome job too)
- Lazy Load Images (Used WP Rocket but Autoptimize does an awesome job too)
- Disable WP Emoji ? (Used WP Rocket but Autoptimize does an awesome job too)
- Use CloudFlare OR another CDN
- Control or disable Heartbeat API (Used WP Rocket but you can also use the free Heartbeat Control Plugin)
- Disable/Remove plugins that are not required or are unnecessary.
- Gzip Compression (How to)
Other General Tips
- Use a good host. I am using a digital ocean droplet on CloudWays in this particular case.
- Update WordPress, plugins & your core theme regularly.
- In general try and keep the number of requests & page size down.
That’s a lot to get you started. And this should improve your page speed considerably.
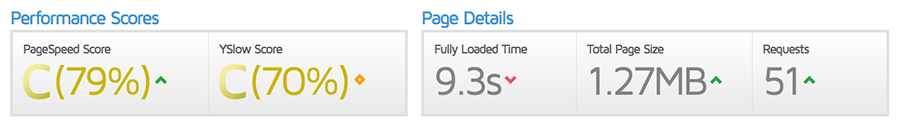
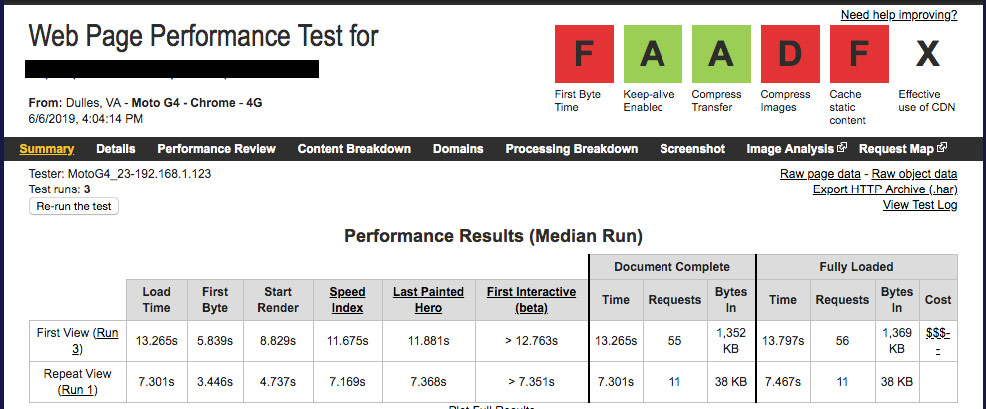
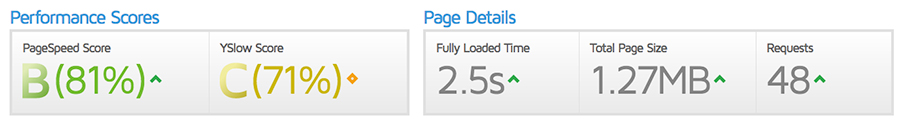
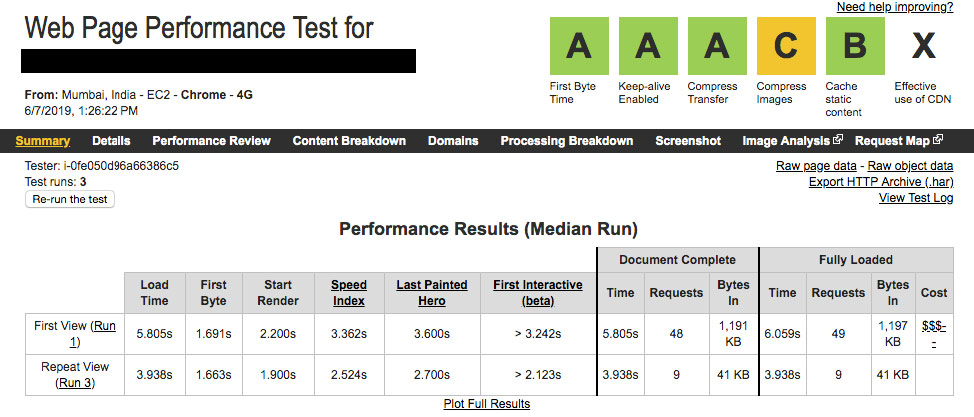
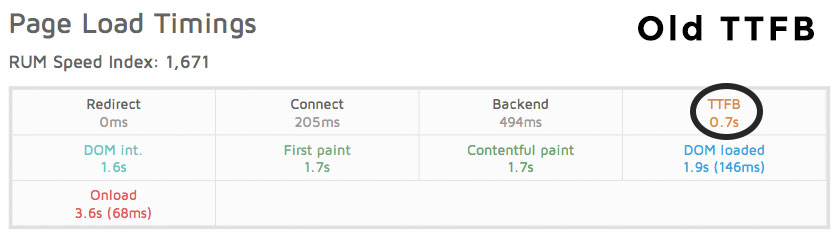
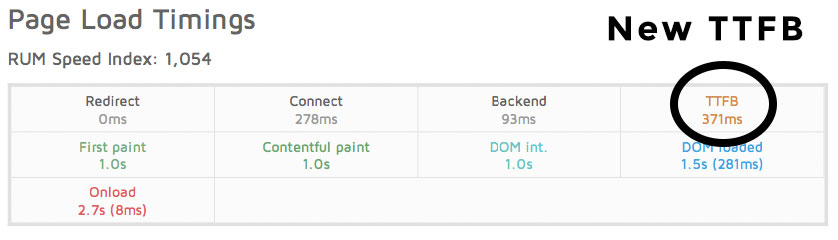
Here are the results :
Before


After


Improving TTFB – Time To First Byte
So as you can see in these results the TTFB was on the higher side & that’s pretty annoying. I made a couple of changes, the major one being shifting from Siteground to Cloudways. I was earlier hosting the website on a shared package on Siteground. Using cloudways you can choose your own server configuration & origin. It’s basically an interface/manager for your server. I picked up a DigitalOcean droplet which is then managed by cloudways. So essentially you are using Cloudways as an interface to manage your DigitalOcean server.


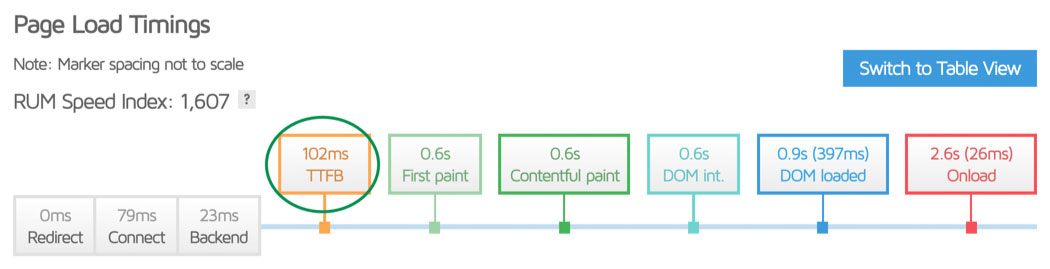
Update : April 2020
Okay, so I started experiencing varying TTFB on almost all of my websites routed via CloudFlare. As I am kinda obsessed with TTFB, I decided to do some research & found out that if you turn off proxy in your cloudflare DNS settings, the TTFB further improves. Although disabling the proxy exposes your server IP. I decided to go ahead to see the improvements in TTFB & they were drastic! Overall stats improved and now average TTFB is under 150ms.

Tests conducted using GTmetrix & WebPageTest


